Razer Goliathus Extended Chroma Soft Gaming Mouse Mat with Chroma RGB - HALO Infinite Edition | GameStop
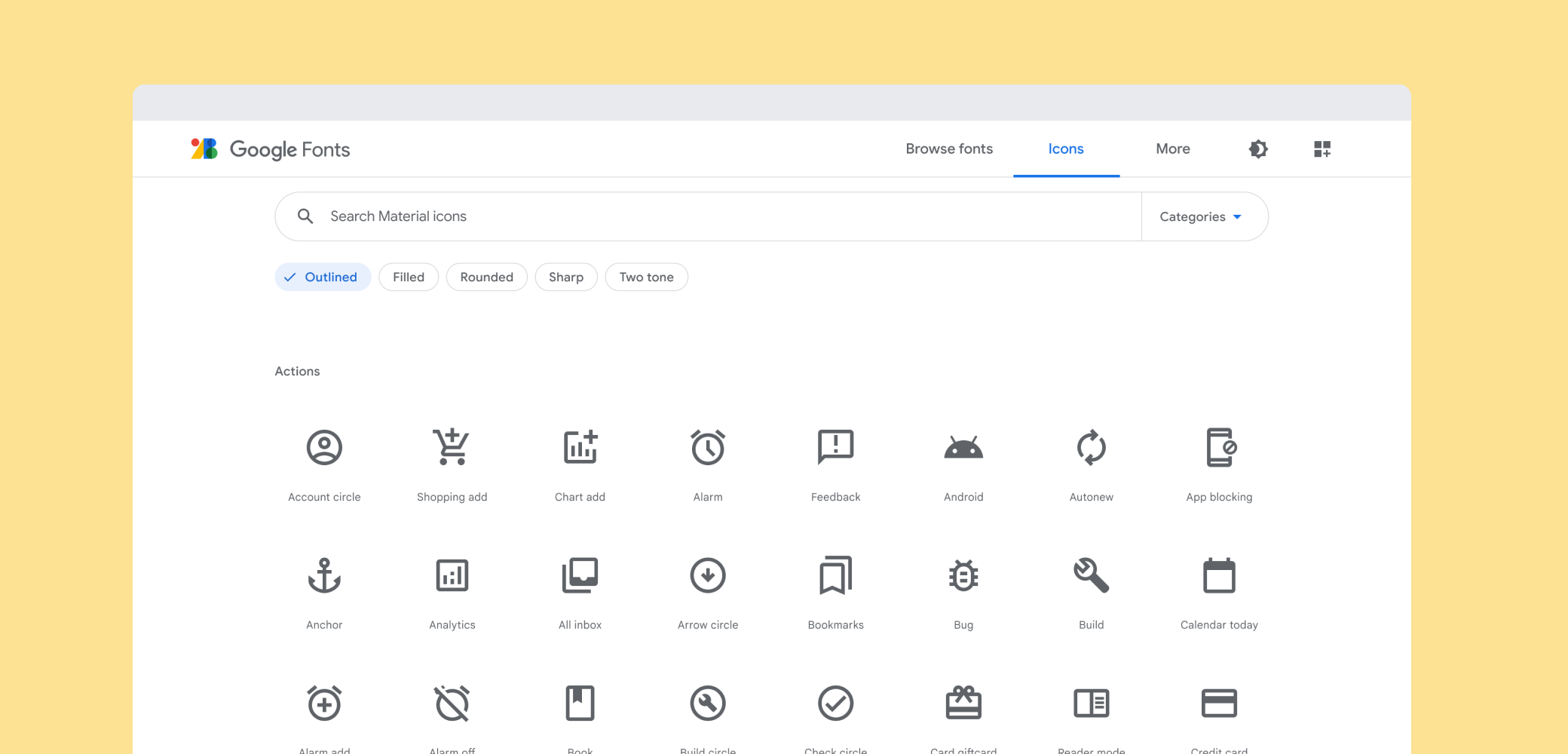
1000+ Angular Material Icons List (Mat-Icon) » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

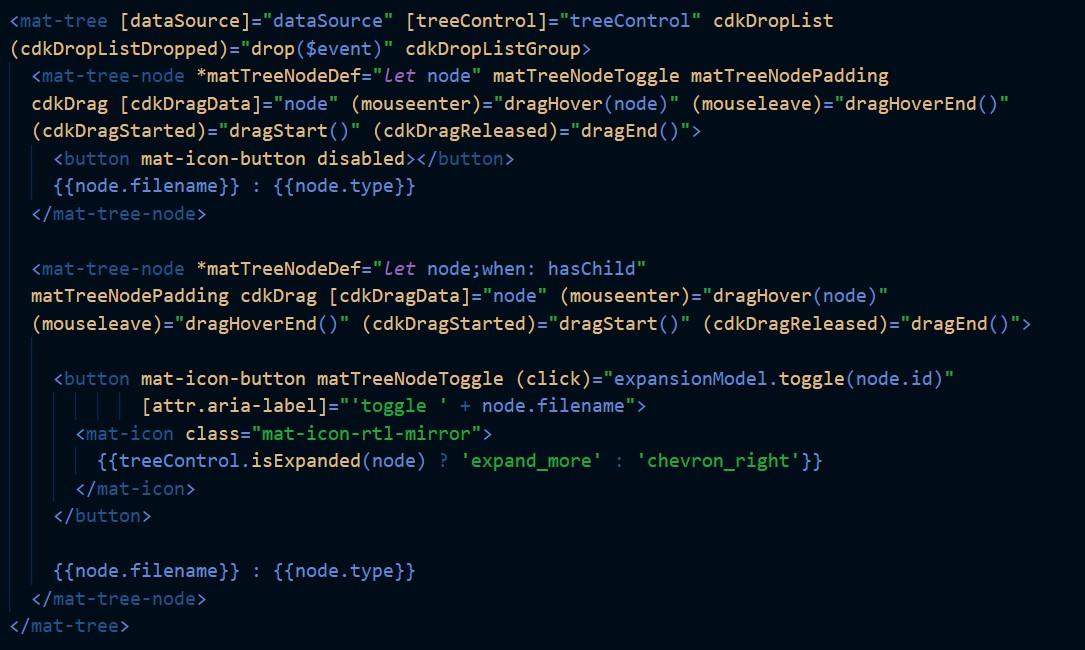
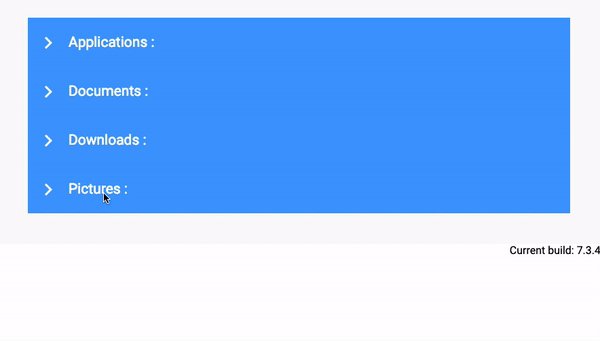
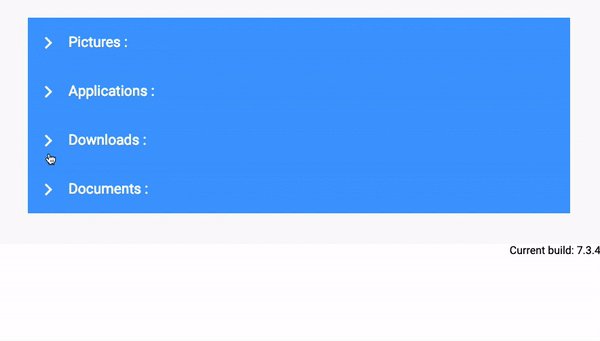
how to catch the end event if user click on end in tour · Issue #211 · isaacplmann/ngx-tour · GitHub