Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium
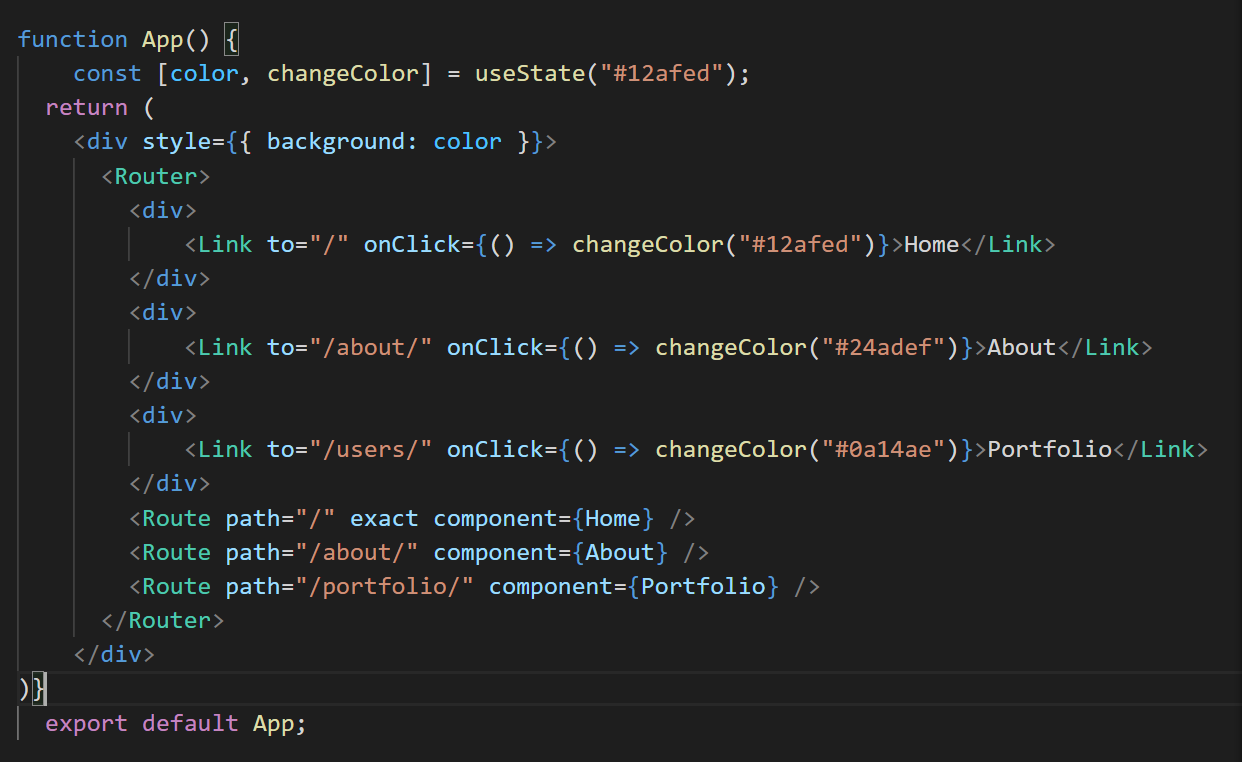
Link onClick={foo} /> errors; should "to" prop be optional? · Issue #5240 · remix-run/react-router · GitHub

Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub